We are excited to announce that over the coming months we are going to be holding a series of Spacebrew workshops at the Museum of Art and Design (MAD) in New York. These workshops are part of the After the Museum exhibit. This exhibit explores the largely hidden research component of design practices and examines cultural institutions’ role in the shaping of design past, present, and future.
Mark your calendars because the first event will take place in just a few weeks, on March 30th. We will post more details in the next couple of days here and on our meet-up page. The second and third workshops are scheduled for May 11th, and June 1st. Make sure to sign-up for the event on our meet-up because the first people to confirm attendance will get free access to the museum. Also, space may be limited - we are still waiting to confirm how many people we will be able to accomodate.
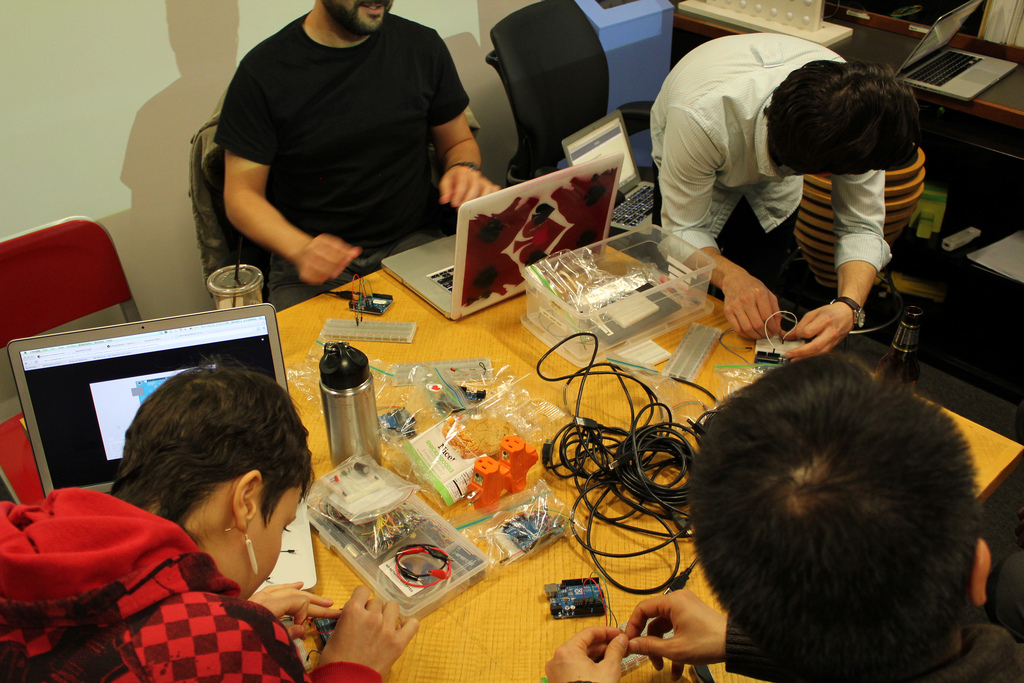
The first session will begin with a 20 to 30-minute overview of what Spacebrew does, including a few live demos. This will be followed by an hour long hands-on workshop where we will take participants through our most basic tutorial that involves connecting an Arduino to Spacebrew using Processing. After the workshop we will hang out for a few hours to help people who are interested in learning about more advanced uses of Spacebrew, and who want to integrate Spacebrew into their personal projects.
You don't need to have any previous experience with Processing or Arduino to take part in the workshop. We will bring a few Arduinos, breadboards and components for participants to use in the workshop, however, we will not be able to provide laptops or computers. Please note that people will have to work together in groups, as we won't have enough components for everyone. Feel free to bring your own gear, just check out the tutorial to see what basic components to bring.
About MAD: The Museum of Art and Design explores the blur zone between art, design, and craft today. Accredited by the American Association of Museums since 1991, MAD focuses on contemporary creativity and the ways in which artists and designers from around the world transform materials through processes ranging from the artisanal to the digital.