Tubular Glow: Control a Meter Long RGB LED Bar Graph by Javascript
/Adafruit's Digital Addressable LED Strips are quite versatile - they're flexible, capable of displaying 2 million colors per pixel, and their LEDs can be controlled individually - allowing for countless project possibilities.
In this tutorial, we've inserted the strips into a clear plastic tube to create a thin column of LED lights, and then connect them to JavaScript sliders through Spacebrew.
The LED tube could be used as one "bar" of a digitally controlled bar graph installation, as part of a sculptural feature, or - my favorite - a makeshift light saber. Follow the steps below to make your own!
Hardware Needed
- Arduino (we use the Uno)
- Digital Addressable RGB LED w/ PWM Waterproof Flexible Strip (1 meter long)
- 4-Pin JST SM Plug Cable
- 4-Pin JST SM Receptacle Cable
- Proto Shield
- 5-Volt, 2A Power Supply
NEVER connect more than five volts to the strip as it will permanently damage the strip. - 1" dia. Acrylic Tube, 1 meter long
- Fishing Wire
Software Needed
- Arduino
- Processing
- Spacebrew Library for Processing (ZIP file)
- Arduino Library for the LED Strips (ZIP file)
Step 1: Assembling the LED Strip
The Adafruit LED strips specified here may be bought in 1 meter lengths. However, they also come in 5 meter reels. If
you buy less than 5m, you'll get a single strip, but if you bought a full 5 meter length, you will need to cut them down to a meter length for the purpose of this project.
The Adafruit Learning system has a comprehensive, easy-to-follow tutorial on assembling and trimming the strips down to size.
Work through the Wiring Instructions. We recommend the 4-Pin JST SM Plug Cable, Receptacle, and Proto Shield for the circuits. The shield makes it easy to disconnect and reconnect the Arduino without disassembling the project each time - helpful if you want to use your Arduino in other projects. The plug cable and receptacle make it easy to connect and disconnect.
Make sure you have the correct power supply.
Read through the library installation and code instructions to check if your LED strips are working - the troubleshooting tips should help you through any issues.
Step 2: Mounting the LEDs in the Acrylic Tube
Cut the 1" diameter Acrylic tube down to a 1 meter length - to match the length of the LED strip. This is important as the narrow width of the tube does not leave much room for maneuvering if you cut the acrylic too long.
Now drill a small hole close to the edges of the acrylic tube on both ends and slip the LED strip through the acrylic tube. Thread fishing wire through the plastic casing of the LED strip - to tie the LED strip through the tube. This holds the LED strip taut, without letting it slip out.
Step 3: Add the Arduino code
Once you have everything wired correctly, you're ready to load software onto the Arduino that does the sensing.
If you have never used Arduino before, it may be worthwhile to read through some of their getting started resources before proceeding with this tutorial.
If you already have Arduino installed and have successfully run one or two examples before, then this is nothing new - just copy and paste the code below into your Arduino window and press "upload".
During this time, the LED strip should have lit up and looked like this at times:
Step 4: Download and Install the Spacebrew Library
First, download the Spacebrew Processing Libary.
To install the Spacebrew Processing Library, refer to Step 3 of our Connect an Arduino Project to Spacebrew via Processing tutorial.
Step 5: Add the Processing Code
Once you've successfully installed the Spacebrew Processing Library, it's time to create a Processing sketch to connect your Arduino to Spacebrew. Open a new sketch and paste the following code into the window. Run the sketch.
Step 6: Connect to Spacebrew
If everything worked correctly, you should see your SparkFun kit appear as a client on the public Spacebrew admin page.
By default, the name of the Client node will be "ArduinoLEDRangeOutput" - this comes from the 5th line of the Processing code. Try changing the name of your client in your code and rerun the sketch. You should see the name change reflected in the admin.
It’s best to choose a descriptive name so others have an idea of what your client does and if they’d like to subscribe or publish to it.
Since the LED strips can receive range-type information, it has a RANGE type node that appears under the subscribers column. Because this node controls the brightness of the graph, it is labeled "bright" (defined in line 14 of our Processing code).
This specific LED strip does not send any RANGE, BOOLEAN, or STRING type information to Spacebrew, so no publisher nodes are listed in the publishers column.
Step 7: Create a RANGE Type Publisher
Now that you have the Adafruit LED strip appearing as a subscriber client in Spacebrew, create a publisher client that can connect to and control the strip.
Since the Adafruit LED strips can subscribe to information in the form of a RANGE, we will need something that can publish RANGE type information. We have a few examples we’ve put together that can do just that. The easiest one to launch is our Javascript Slider example. Click here to launch it in a new browser window - it is already set to point to the public Spacebrew cloud.
The launched Slider should look similar to the top image at left. If you go back to the Spacebrew admin page, the Slider client should now appear (bottom image at left).
In your admin you will see that the Slider publishes three RANGE type nodes: slider 1, slider 2, and slider 3.
Remember
to give your client a unique name. You can add your unique name after
the "name=" in the query string - press enter to re-load the page with
your unique name. (Here we have given it the unique name "sliderforLEDstrip")
Step 8: Make the Clients Talk
Now that you have both the Adafruit LED strip and javascript sliders connected to Spacebrew, let’s make them talk. Click one of the RANGE publisher nodes of the GUI client (clicking either the blue rectangle or circular node works), and then click the LED strips graph's RANGE subscriber. You should now see a line connecting the two.
That's it!
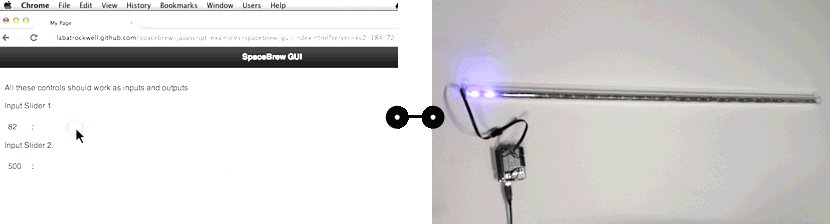
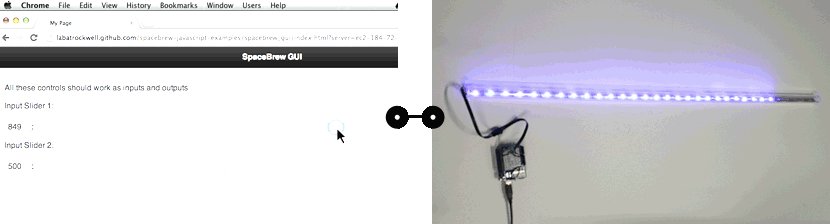
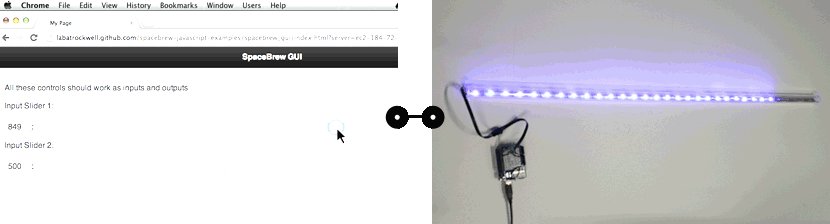
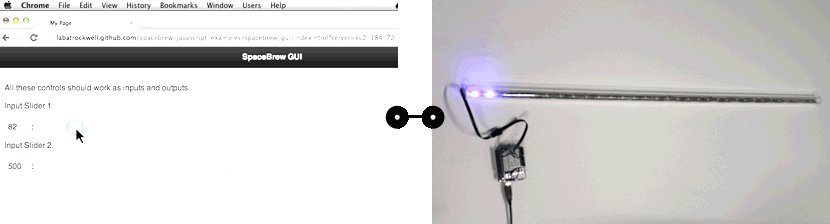
Try moving the connected slider to see your bar graph's brightness change -the background of your Processing sketch will also change.
Since several publishers can be connected to one subscriber, and one publisher can be connected to several subscribers, you can actually connect both of the sliders to your LED strip.
To break a connection, click one of the nodes you’d like to edit, then click the "X" next to whichever node you’d like to disconnect from.
The LED strip will look something like the bottom left image.