Basics: Spacebrew + Processing
/This tutorial will get you acquainted with spacebrewP5, the Spacebrew library for Processing. We'll cruise through an included example, walk through the code, then learn how to set up a new app.
Read MoreThis tutorial will get you acquainted with spacebrewP5, the Spacebrew library for Processing. We'll cruise through an included example, walk through the code, then learn how to set up a new app.
Read MoreThis tutorial is an introduction to using Spacebrew with browser-based Javascript. We'll use an in-depth break down of the basic button example to give you everything you wanted to know about the Javscript library, but were afraid to ask.
Read MoreHey there space cadets! Today, I want to talk about using Spacebrew for Processing together with an Arduino. Have you ever wanted to use analog and digital readings from an Arduino in your Processing sketch? This is the place to start.
Read MoreWe wanted to make a device that would allow us to remotely brew a cup of tea. Why? Because tea is awesome! On those cold winter days, you would be able to have a tea brewed and ready for you by the time you arrived home. You can also brew tea for your friends and family even if you're across the other side of the world, who doesn't want a tea made for them over the internet?
Using the power of Spacebrew, this enabled us to use mobile phones, arduino and processing as an intermediate step to control a hacked water heater. For this instructable, we will assume you are familiar with the basics of arduino and processing.
To recreate this project, you will need the following:
Hardware
1 x Water Heater (We used this one)
1 x Arduino
2 x standard servos
1 x micro servo
1 x continuous rotation servo
1 x pair of IR emitter/detector (https://www.sparkfun.com/products/241)
1 x 330 ohm resistor
1 x 10k ohm resistor
1 x Tea cup
1 x spool of fishing line
1 x 5 volt power supply
1 x DC barrel jack (breadboard friendly or not, up to you)
Breadboard, wire, solder, etc
Side note: we used a good amount of this great heavy duty mounting tape because it joins things extremely well and is really easy to use. It's amazing. Seriously.
Software
Processing
Arduino
Spacebrew (more info in the next step)
3D printed parts
We printed the tea bag and sugar dispensers on our own 3D printer. You can find the files below and also here on Thingiverse
All files can be downloaded here.

Spacebrew is an amazing tool for connecting devices, programs and interactions quickly and easily. With it you don't need any knowledge of web technologies to be able to prototype projects that communicate via the internet.
In order to take the tricky html/css/javascript coding out of the web side of things, Spacebrew consists of a series of libraries for Arduino, Processing, Javascript (for browser based interactions) and OpenFrameworks. We recommend you take a look at Brett and Julio's Getting Started Guide.
Essentially, whenever a Spacebrew example is run (processing, javascript, etc.), a "publisher" or "subscriber" is created on the Spacebrew server. The official documentation has examples of how to run your own server, but there is also apublic server available for use immediately.
Publishers
A "publisher" is basically something sending out some form of data. These will show up on the left column of the server.
Subscribers
Subscribers show up on the right column of the server and will receive information that is sent to them.
Connections
The most fun and easy part! The browser based graphical interface allows you to literally make connections between publishers and subscribers by clicking on the nodes as seen in the photo above. It really is that easy.
Data Types
The type of data that can be sent. This must be the same on both the publisher and subscriber side in order for a connection to be made. Booleans, intergers from 0-1023, and strings of text are supported immediately with the option to create custom data types for slightly more advanced users).
This Instructable...
Will use a modified version of the "Javascript String Sender" example. The modifications made to it only serve to make the on screen text a little more relevant, but the straight-up, off the shelf string example would work just fine.
This javascript example (can be run locally on your own browser by clicking the "index.html" file or can be made live on the web by uploading it to your own server) will be a publisher and will connect to the processing example that will appear in the subscriber list. The processing sketch will then send data to the arduino via the serial cable.
Tea Dispenser
The tea bag dispenser comes in 4 pieces you must 3D print: The housing, inner carousel, face plate, and servo mount. My printer can be a little sloppy and leave small beads of plastic in certain places. If yours does the same, take an x-acto knife and a piece of sandpaper and smooth them out. This is much more important for the inside of the dispenser to prevent tea bags from getting caught and make sure they move and fall out smoothly and reliably.
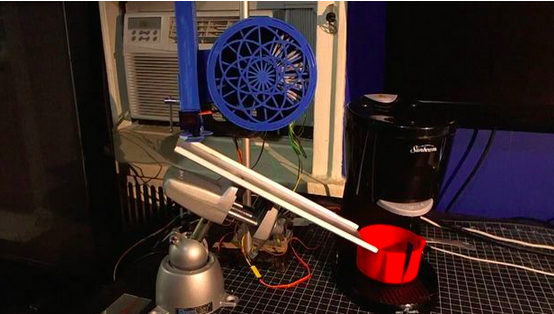
Using the mounting tape, fix one of the horns of the continuous rotation servo to the center of the cylindrical part of the inner carousel. Make sure it is as centered as possible to ensure it operates smoothly. Once this is attached, we will have to mount the servo to the back of the housing using the servo mount. Using more mounting tape, fix the servo to the servo mount and the servo mount to the back of the housing. Because we were using a metal laboratory stand to hold up the dispensers, we didnt create a separate stand to hold up both pieces. You may want to align the flat part of the servo mount to be vertical with the hole for the teabags to come out of directly beneath it. This will give you some space to attach a clamp or something like we did in the photos.
Note: Do this slowly and carefully to ensure that when everything is stuck together, the servo and carousel are aligned and give smooth motion.
Continuous rotation servos aren't reliable enough to say "rotate for 300 ms", i.e. just long enough to line up with the next slot and release a bag. Because of this, we decided to not detect when we were over the next slot of the carousel but when we actually dropped a tea bag. For this we used an infrared LED emitter and detector to see when something was blocking the opening. Solder wires to the leads of the detector and emitter and fix them to the bottom of the tea dispenser, one on either side. These LEDs emit/detect from the side that has a little dimple on it so make sure these face each other.
We will discuss the wiring to the arduino in a later step.
Sugar Dispenser
The sugar dispenser is just two pieces, the sleeve and a special horn for the micro servo. Print the sleeve without support material so the inside of the sleeve is as smooth as possible.
The servo is placed right on the outside of the sleeve and blocks the sugar cubes from falling further. When we want to release a cube, the servo pulls back, allows the next cube to fall on the small ledge then moves back to where it was. This pushes the fallen cube out to the side with the next cube resting on top of the servo horn itself. (see photos)
Just like the tea bag dispenser, make sure sugar cubes can move easily through the sleeve without getting stuck. When looking at it from the front, the left wall of the sleeve comes down a little bit further than the right. This is to prevent the sugar cube resting on the horn from following the servo as it cocks back to push out the cube. Align the servo as you see in the photos, with minimum clearance between the top of the printed servo horn and the bottom of the left wall.
You may want to run a simple arduino sketch to see if the servo can reliably push out the sugar cubes and just mounting tape before using something more rigid and permanent.
Our original idea was to get a water heater with electronics we could hack into for a more elegant solution. The water heater we had to play with was all analog components and not very hackable so we decided to just have servos push buttons for us. This was not a bad solution as it still left the buttons accessible and the heater usable without the arduino needing to be on. This required two standard servos, one for the on button (the heater automatically shut off once it was done heating) and one for the pouring mechanism.
Drill small holes into the case so the fishing line can be fed through the case and attached to the necessary levers. The photos are much more clear than any description I could write so see them for more details about how it worked.
Note: Another reason we decided to use servos to push buttons rather than hack the actual electricals is because it is much safer. In addition to dealing with 120 volt mains voltages, the heater also gets EXTREMELY hot, boiling a whole cup of water in less than a minute. If you decide to replicate or improve on this project BE SAFE!

For this project we need an external 5 volt power supply because we do not want to rely on our computer's USB port to supply the current for 4 servos, even if they are never used at the same time. Just make sure that the ground on the arduino is connect to the ground on the power supply so that they can all have the same 0 volt reference voltage. However, it is a good idea to keep the 5 volts from the power supply separate from the arduino (and the usb port it is connected to), just in case there are any surges or drops in power that might affect it negatively.
The arduino and processing code are very well commented so you shouldn't have a problem figuring out what is doing what.
Once the processing sketch and javascript app is running you can see it show up in the spacebrew public server. Once you see them, just click the publisher part of the "teabot mobile" (the name given to the javascript app) and connect it to the subscriber part of the "teabot controller" (the name given to the processing sketch).
Once this connection is made the two are ready to send data to each other! Thats it, no web skills needed!
NOTE: The spacebrew "sandbox" server is a public server generously kept open to anyone that wants to experiment with spacebrew. This means that you will see other projects being worked on at the same time as you are. Practice the golden rule and only play with connections between your own apps.
Now that all the moving pieces are together, try and run it! You will need to get creative and construct a ramp to get the tea bag and sugar cubes into the glass. You may need to create some walls on it in case the servo decides to really fling the sugar cube out of the sleeve. I simply used a piece of scrap acrylic taped to a panavise desktop vise.
The video below shows the javascript file run from a private web server so it would be accessible via mobile phone. Note that despite running on a private web server, the javascript will still publish its data to the public spacebrew server.
For more information and tutorials on how to use Spacebrew for your projects, visit www.spacebrew.cc and be sure to download their libraries for arduino, processing, javascript and openframeworks. It is a powerful platform that is ridiculously easy to use!
Enjoy your tea :)

Hello there fellow Spacebrewers!
Snax 'n Macs here!
Have you ever wanted to remotely water your loved ones plants and couldn't ?
Have you ever wanted to do this with the ease in which you water your own plants?
Well thanks to Spacebrew now you can!
This easy to make project connects two arduino's remotely, allowing you to send information remotely from one to the other. Connecting botanophile's around the world one arduino at a time.
Schematic, foam core structure and Prototyping circuit
We wanted to have a pick up / set down motion of the "watering can" that triggered the change in the sensor. To do this you will need to build a platform with a small hole in it for the sensor. So that when the watering can covers the sensor, the light is reduced. We attached the photoresistor with copper tape and alligator clips.
Here is a link to our GitHub, fork the Forget_Me_Note repo:
##Note - If you change the names of the publishers and/or subscribers in your Processing sketches , and we encourage you to do so, do not use Camel Case.
Now it's time to try out your code!
Lift your water cup on the photosensor platform to see if your code is working correctly. If all is working well, your servo should turn 90 degrees and water your plants on the other side. You'll have to add the water yourself, of course.
##Notes:
1. It helps to open up the serial monitor in Processing to debug. We are printing the resistor's range to the serial monitor for your convenience.
2. Every time you stop running your Processing sketch, you'll have to reconnect the nodes on the Spacebrew Admin site.
3. We added black sharpie markings to the bottom of the water cup in order to add to the sensitivity of the photoresistor to the light.
This tutorial is a more in-depth look at some of the code behind the SpaceBlue project. Specifically, it goes over some of the finer points in the node.js app that integrates information from the RedBear BLE Shield and then sends it via Spacebrew. This project uses the Noble library for connecting node to BLE.
The code for the entire project is available on Github here. This tutorial will explain certain points about the node app, spacebrew_and_BLE.js, which is here.
As a preliminary matter, you need to make sure certain files are in the same folder as your app. The spacebrew.js library needs to be in there. Additionally, you need to have the Spacebrew and the Noble modules installed in your node_modules folder.
Also note that this node app uses the public Spacebrew playground. If you want to use your local server, you can un-comment the line of code that reads: sb.server = "localhost";. In that case, you need to make sure any other apps also use the localhost, and that you're running the Spacebrew server on your localhost as well.
General setup:
First, note that the way the app works is that it connects to two specific BLE Shields, tests their RSSI (Received Signal Strength Indication) every 100th of a second, and then averages the last 100 values in order to send it to Processing. As a result, we set up two arrays to hold this information. Because these arrays will hold data from specific shields, we named them accordingly:
//variables for calculating average within Bluetooth function var numberArrayBLE1 = []; // for Gus BLE Shield var numberArrayBLE2 = []; // for Jennifer BLE Shield
ConnectSpacebrew():
Next, we define the ConnectSpacebrew() function.
Because we want to make sure that Spacebrew is connected before we start scanning for BLE devices, we included a separate function, InitializeBluetooth(), as a callback once Spacebrew actually connects:
sb.onOpen = function (){ console.log("Spacebrew is open"); // initialize Bluetooth connection only after Spacebrew is open InitializeBluetooth(); };
We have a placeholder for receiving messages next, onStringMessage. But because we don't actually receive any messages in this app, we don't actually use this function.
InitializeBluetooth():
Next we define the InitializeBluetooth() function. This function immediately scans for BLE devices in the vicinity. After that, if the status of the computer's Bluetooth receiver changes, the app sends messages to the console. In addition, if it's turned on, it scans again:
// if state changes to on, always start scanning; otherwise, stop if (state === 'poweredOn') { console.log('state is powered on'); noble.startScanning(); console.log('started scanning'); } else { noble.stopScanning(); console.log('scanning stopped'); }
For each device discovered, the app will read its advertised information and print certain pieces of it to the console:
noble.on('discover', function(peripheral) { console.log('peripheral discovered (' + peripheral.uuid+ '):'); console.log('\thello my local name is:'); console.log('\t\t' + peripheral.advertisement.localName); console.log('\tcan I interest you in any of the following advertised services:'); console.log('\t\t' + JSON.stringify(peripheral.advertisement.serviceUuids));
The UUID, or Universally Unique Identifier, is a number that is unique to a device. In our case, we knew that we wanted to connect to two very specific shields. Therefore, we included their UUIDs in the function so that we could make sure we would connect to the right devices and not to any others.
The method in the Noble library to connect is, conveniently, connect():
// if the device is either of the two RedBear BLE shields -- GUS or JGP -- connects if (peripheral.uuid === 'd49abe6bfb9b4bc8847238f760413d91' || peripheral.uuid === '9e2aab25f29d49078577c1559f8f343d') { peripheral.connect(function(error) { console.log('Connected to ', peripheral.advertisement.localName); ReadButtonPress(peripheral); UpdateRSSIAndAverage(peripheral); }); }
You can see that when we connect to the devices, two more functions get called: UpdateRSSIAndAverage() and ReadButtonPress().
Accessing the data sent from the BLE devices is fairly simple using the Noble library. Accessing the RSSI happens with one simple call:
peripheral.updateRssi(function(error, rssi) {
Reading the button requires subscribing to the appropriate characteristic, and then reading the data. It may be helpful to look through the full code here. We first discover the correct service, then discover the correct characteristic (these are both specific to the RedBear BLE Shields), and then read the data from that characteristic.
In order to subscribe to a characteristic, use the notify() method.
txCharacteristic.notify(true, function(error) {
After that, we set up an anonymous function that is called whenever the data changes.
txCharacteristic.on('read', function(data, isNotification) {
Custom data types:
Finally, we've set up custom data types to send the information to Processing. When we set up Spacebrew, we add two publishers. Because we're sending custom data types, we define the data as JSON objects in the third parameter of each addPublish function. Note that both send the name of the device, but the each one sends data appropriate for that type:
// add custom data types for rssi and for button sb.addPublish("rssi", "rssi_info", {deviceName:"", rssiValue:""} ); sb.addPublish("button", "button_info", {deviceName: "", buttonValue:""} );
When we actually send these messages, which we do within the UpdateRSSIAndAverage() and ReadButtonPress() functions, we need to create strings that fit the JSON format we defined above.
Such as here:
var rssiAvgData2 = '{\"deviceName\":\"' + peripheral.advertisement.localName + '\",\"rssiValue\":\"' + averageResults2.average + '\"}'; console.log('rssiAvgData2: ', rssiAvgData2); sb.send("rssi", "rssi_info", rssiAvgData2);
and here:
var buttonData = '{\"deviceName\":\"' + peripheral.advertisement.localName + '\", \"buttonValue\":' + data.readUInt8(0).toString() + '}'; console.log("buttonData: ", buttonData); sb.send("button", "button_info", buttonData);
So long as you're attached to an app on the other side that's set up to receive these data types, such as the Processing app in this project, you're in business!
This tutorial will show you how to create a simple input/output application for Spacebrew in openFrameworks. It’s targeted towards the (as of now) latest version of OF, 0.7.4, and towards Mac OS X users (Windows is coming shortly!).
Read MoreThe most exciting aspect of assembling a robotic mechanism is controlling its movements. This tutorial is a neat illustration into hooking up multiple servo motors to Spacebrew and controlling their movements remotely. You can follow the tutorial and make a robotic claw - or use its directions and manipulate its code to set up and control a servo motor based prototype of your own via Spacebrew.
This claw is composed of three servo motors, and the tutorial shows us how to control each individual motor via Spacebrew. We affectionately call our claw Clawdia.
Read MoreThis tutorial walks you through how to connect a PowerSwitch Tail to Spacebrew.The PowerSwtich Tail is a device for controlling ac power with a microcontroller, including Arduino. It is very convenient to use when you want to control a standard wall outlet device without exposing to any high voltage wiring. In this example we will connect the PowerSwitch Tail to an Arduino to control a standard AC-powered lamp and control it with a JavaScript button App via Spacebrew. But the exciting thing is that you can basically plug any electrical device (15amps @ 120vac) and control it remotely via Spacebrew.
Read MoreAdafruit's Digital Addressable LED Strips are quite versatile - they're flexible, capable of displaying 2 million colors per pixel, and their LEDs can be controlled individually - allowing for countless project possibilities.
In this tutorial, we've inserted the strips into a clear plastic tube to create a thin column of LED lights, and then connect them to JavaScript GUI sliders through Spacebrew.
The LED tube could be used as one "bar" of a digitally controlled bar graph installation, as part of a sculptural feature, or - my favorite - a makeshift light saber. Follow the steps below to make your own!
Read More